In questo video corso gratuito (che troverai in fondo alla pagina) imparerai a disegnare un sito web da zero.
Come si disegna un sito web da zero?
Quale software devo usare per disegnare un sito web e mobile?
Quali requisiti bisogna avere per disegnare un sito web?
Posso imparare a disegnare un sito web in con questo video corso gratuito di web design?
Una domanda alla volta.

Innanzi tutto non è necessario avere dei requisiti per imparare a disegnare un sito web da zero.
Non importa se non lo hai mai fatto e non importa se non sai utilizzare i software che ti permettono di farlo.
Ti insegnerò tutto io da zero, le uniche cose che ti servono sono:
- Curiosità
- Passione
- Voglia di imparare
Ho diviso questo video corso gratuito in 6 capitoli da 20 min c.a l’uno.
In questo modo puoi seguire in moto metodico ed ordinato tutti i passaggi che ti consentiranno di imparare l’arte del web design passo dopo passo.
Puoi decidere tu quando fermarti e quando proseguire.
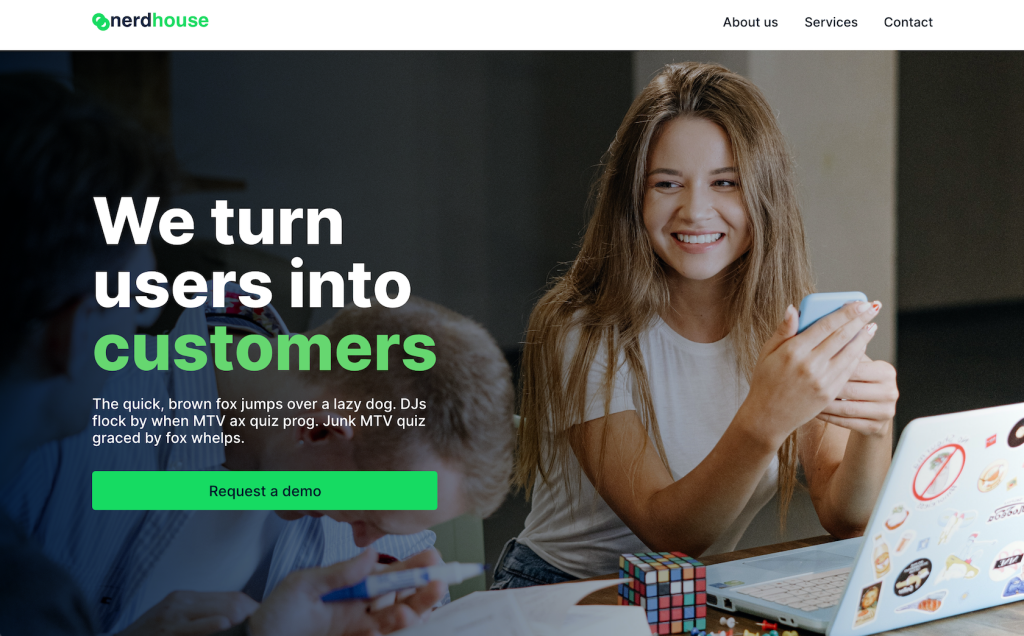
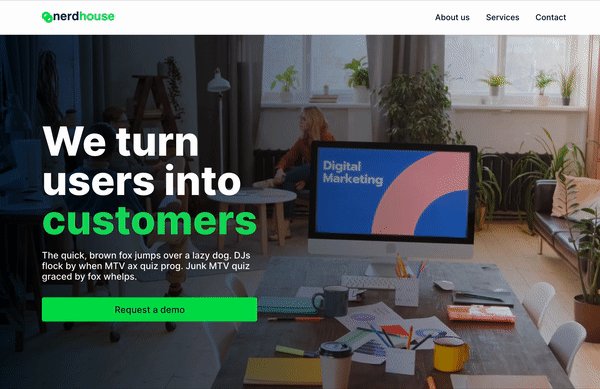
Inizieremo a fare una overview sul progetto, ti mostrerò tutto quello che sarai in grado di realizzare al termine del corso.
Poi scaricheremo:
- Adobe Xd
- Il Google font “Inter”, che ho usato nel tutorial
- Il file da cui partiremo per la progettazione (corporate-tutorial.zip)
Per iniziare non ti serve altro.
SCARICA GLI ASSETS PRIMA DI GUARDARE IL TUTORIAL
Scarica qui gli assets:
Adobe Xd – il software che useremo per disegnare il nostro sito web: https://www.adobe.com/it/products/xd.html
Inter google font – il font che ho usato nel tutorial: https://fonts.google.com/specimen/Inter?query=inter
Tavola di Xd per iniziare il tutorial – il file da cui partiremo per iniziare il progetto insieme: https://www.dropbox.com/s/qpufd1lzqb5ncpl/CORPORATE-TUTORIAL.zip?dl=0
IL NOSTRO PROGETTO
In questa prima parte oltre all’introduzione e al download delle risorse sopra citate, analizzeremo l’architettura del nostro progetto e vedremo come ho ragionato per progettare il sito che faremo insieme.
NAVBAR E MAIN CONTENT DEL SITO
Dopodiché inizieremo a disegnare il sito partendo dalla parte più semplice: la navbar o barra di navigazione.
Che cosa è la navbar?
La navbar è quel componente di un sito web dove tipicamente è posizionato il logo dell’azienda (o dell’applicazione) e dove troviamo il menù di navigazione.
Una volta realizzata la navbar, andremo avanti con le sezioni che compongono il nostro template ovvero:
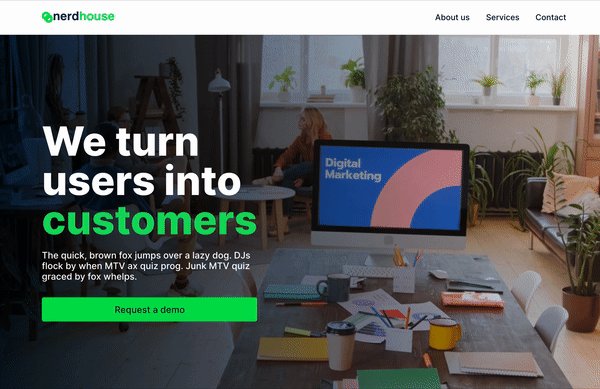
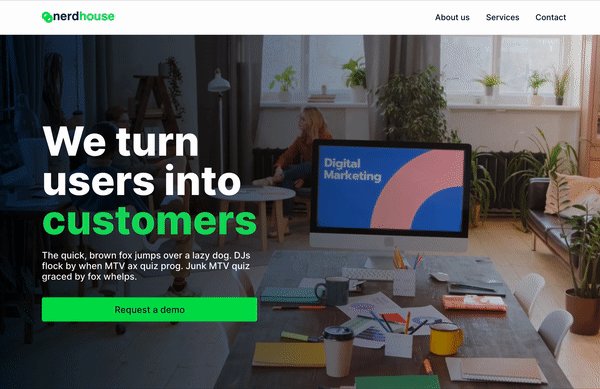
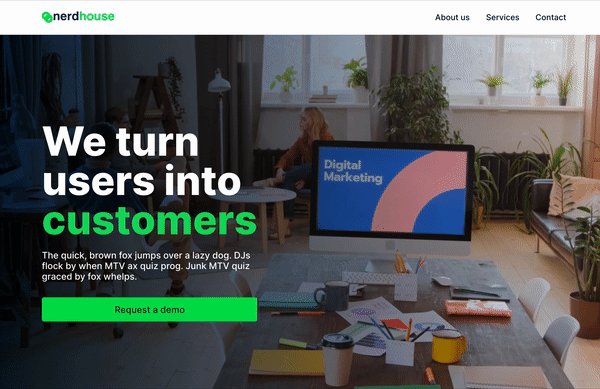
- Hero section – la parte più importante del sito. È quella che l’utente vede per prima ed quella che deve fargli capire di che cosa tratta il nostro sito.
- About section – la sezione dove parliamo della nostra azienda
- Newsletter section – è una sezione che “spezza” la UI del nostro template e ha l’obiettivo di far iscrivere l’utente alla nostra newsletter
- Service section – è la sezione dove parliamo dei servizi che offre la nostra azienda
- Contact section – è la sezione dei contatti, indirizzi ed orari
Una volta completata la parte di contenuti del sito, andremo a realizzare il footer ed il footer copyright.
Il footer è l’ultima sezione di qualsiasi sito e ci serve per inserire o ripetere dei contenuti presenti nella navigazione o nel body del sito.
Ci serve inoltre per inserire i link al download dell’app (se ne abbiamo una) e per inserire i link della cookie policy e della privacy.
PROTOTIPARE UN TEMPLATE
La prototipazione è il valore aggiunto di AdobeXd.
Probabilmente come me in passato, hai usato Photoshop per disegnare siti web.
Perchè Photoshop non è il software giusto per disegnare siti web?
Perchè innanzi tutto non è vector based, ovvero non è vettoriale.
Inoltre non permette di prototipare in modo dinamico il nostro template.
Cosa vuol dire prototipare?
Vuol dire avere un design dinamico come un sito web.
Quindi?
Facciamo un esempio.
Con Photoshop ero solito disegnare diverse tavole per rappresentare un sito web ma nel momento in cui dovevo spiegare al mio CEO quello che doveva succedere al click su un bottone..beh dovevo farlo in modo semi-manuale.
Dovevo quindi dirgli che al click sarebbe comparsa un’altra pagina.
Ma non potevo mostrargli l’interazione reale!
Frustrante.
Per quella dovevo sviluppare direttamente il template in codice Html, Css e Javascript.
Ma con l’ingresso di Adobe Xd questo incubo è finito.
Con Adobe Xd è possibile disegnare un sito web o mobile e creare delle interazioni ai componenti che disegniamo.
Se vogliamo che al click su un pulsante si crea una interazione, come per esempio il passaggio ad un’altra pagina, possiamo farlo.
Se, come nel caso del tutorial, vogliamo che al click su una voce di menù, ho uno scorrimento in verticale alla sezione corrispondente, posso farlo.
Le interazioni che posso creare sono infinite.
Ma torniamo al nostro tutorial.
SITO MOBILE
Una volta che ho imparato a prototipare il mio design, vi mostrerò come si crea un sito mobile partendo da quello desktop.
Creeremo in questo caso un menù laterale che si apre a comparsa nel momento in cui clicco sull’hamburger button.
INSERIRE UN VIDEO

Il capitolo successivo riguarda l’inserimento di un video di background al posto di una immagine.
Le immagini di sfondo sono molto accattivanti ma lo sono anche i video e con Adobe Xd è possibile inserire un video di background nella hero section.
Avevo già fatto un tutorial in merito, se intendi approfondire questa parte guarda successivamente quel video.
DA SITO ONE-PAGE A MULTIPAGINA
Successivamente andremo a creare un sito multipagina partendo dal nostro progetto.
Come vedrai nel tutorial, partiremo con il design di un “sito onepage” o monopagina, dove tutte le sezioni sono incolonnate su un’unica pagina.
È la base per poter partire.
Dopo potremo realizzare un sito multi-pagina, dove ogni sezione avrà una pagina dedicata.
Ovviamente anche in questo caso andremo a prototipare il tutto.
Ogni click sulle voci presenti nella navbar saranno linkate direttamente alla loro pagina dedicata.
PUBBLICARE L’ANTEPRIMA SU UN BROWSER
Grazie ad Adobe Xd possiamo pubblicare il nostro lavoro su un browser web.
Cosa serve questa funzione?
Innanzi tutto per condividere il lavoro con il tuo team.
In questo modo i tuoi colleghi, il tuo capo, il tuo project managar o il tuo art director possono dirti quali sono le revisioni da adottare per perfezionare il tuo design.
Ci sono diverse modalità di condivisione, puoi persino ottenere una condivisione da consegnare ai tuoi colleghi sviluppatori.
In quel caso possono vedere gli assets del progetto (ovvero dimensioni, font, colori, codici esadecimali ecc)
Oppure potrebbe essere utile per fare user testing da remoto.
In questo caso passeremo il link al nostro tester e con una call da remoto ci faremo lasciare dei feedback sul nostro template.
Mi auguro che il tutorial sia di tuo gradimento!
Iscriviti al mio canale se vuoi imparare ad utilizzare Adobe Xd in modo professionale.


Bel corso chiaro in tutti i passaggi
Grazie Paolo!
Bel post, l’ho condiviso con i miei amici.
Grazie!
Davvero un ottimo tutorial, grazie For!
info vorrei chiederle se ha un video tutorial dalla A alla Z per come fare un sito web,
per chi non ne sa nulla di web, quale programma mi consiglia e che nel sito si possano mettere immagini, video, ed audio personali cioè non provenienti da altre parti.
lei sa ha un videocorso, se può aiutarmi?
grazie.
Ciao Franco ho appena pubblicato un video molto base per iniziare a prendere confidenza con il codice Html e Css. Si parte da un design di Figma e si passa allo sviluppo di quel design in codice in modo da avere un sito web fatto e finito. È un ottimo punto di partenza ma non nego che ne farò altri più esaustivi. Lo trovi qui-> https://www.youtube.com/watch?v=bYp0_ZtAvCU&t=886s Ciao!